iPad Pro 11とSmart Keyboardの組み合わせは、パソコンより利用のハードルが低く、持ち運ぶ時にもそこら辺のノートPCより軽いため、小さなバッグに入れて、出先でブログを書くことも増えています。
ただやっぱりトラックパッドがない分、ノートPCやiPad Pro用のMagic Keyboardと比較すると、不便に感じることもあります。今回は、なるべくツール間の移動を減らして集中できるように行き着いた、僕のiPadでブログを書いている環境を紹介します。
iPadでWordPressを更新する時に使える手段
- ブラウザ(Safari)から編集
- WordPressアプリを使う
- テキストエディター → WordPress
iPadからWordPressを触る際に使える方法としては主に3つ。iPad上のブラウザから直接PCと同じ管理画面を編集する方法。またはApp Storeで公開されているWordPressアプリを使う方法。テキストエディターやMarkdownエディターからHTMLを書き出して貼り付けたり、WordPressにアップする方法があります。
それぞれ一長一短で、メリットデメリットが存在します。
ブラウザ, アプリ, テキストエディターの欠点
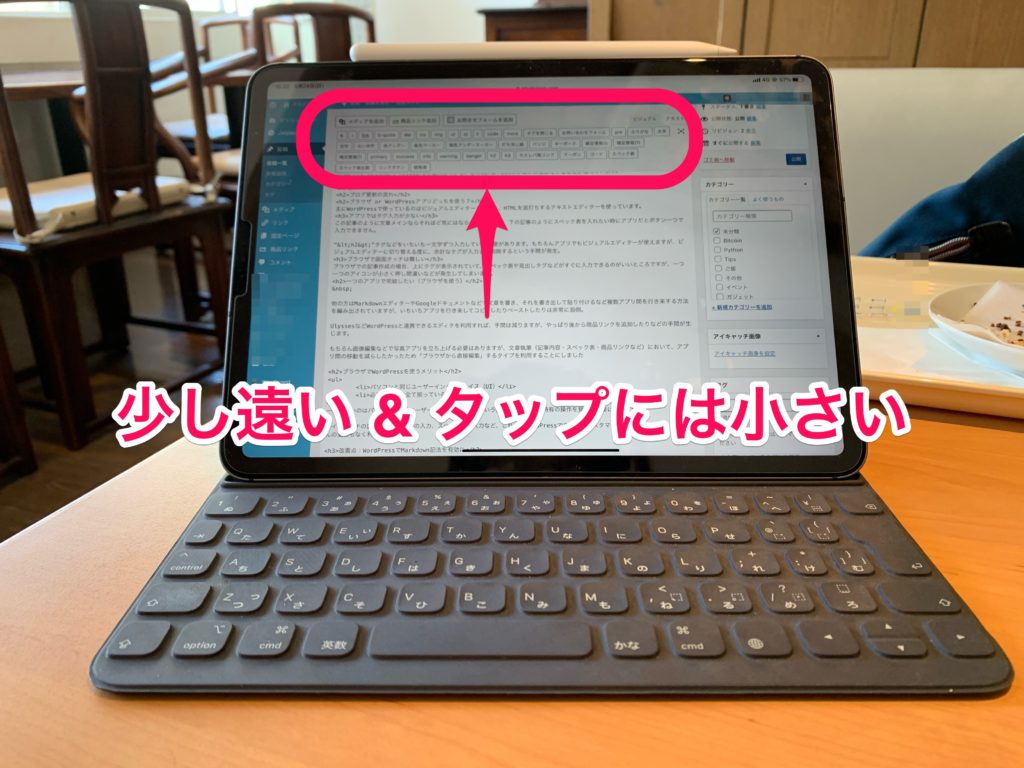
ブラウザ:タッチ操作が難しい

ブラウザでの記事作成の場合、上にタグが表示されていて、スペック表や見出しタグなどがすぐに入力できるのがいいところですが、iPadに最適化されているわけではないので、一つ一つのアイコンが小さく押し間違いなどが発生してしまいます。
また、タッチ操作に最適化されていないため、画面右のカテゴリーなどを選択する際に間違ってドラッグ操作になって移動してしまう誤動作の問題もあります。
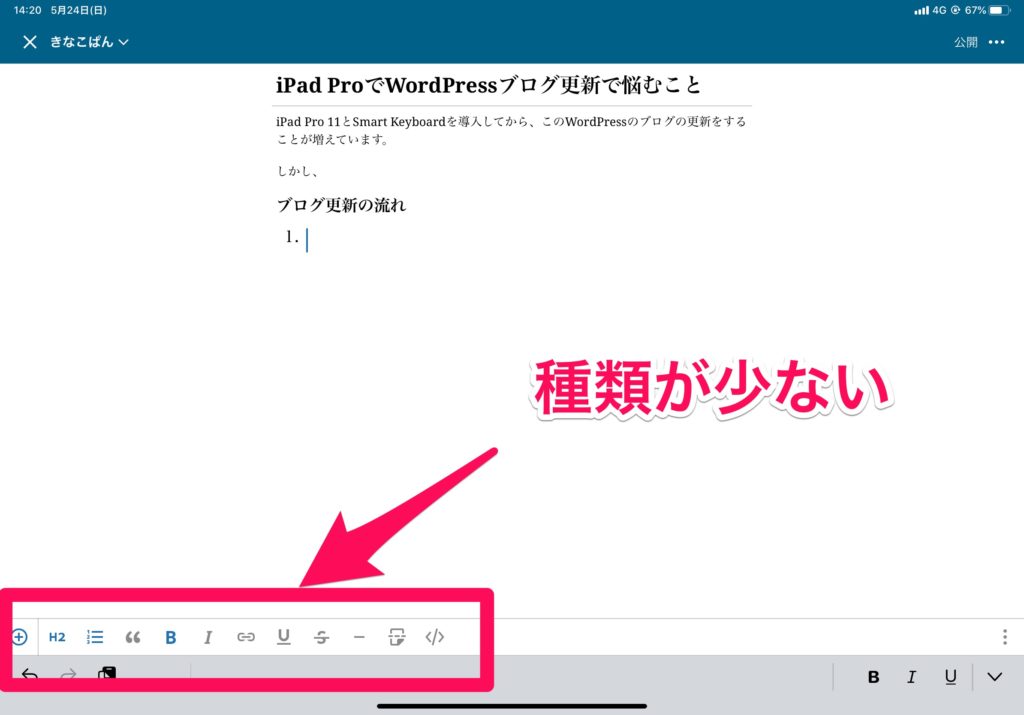
公式アプリ:機能不足

この記事のように文章メインならそれほど気にはならないのですが、スマホなどのスペック表を入れたい時のためにプラグインで予め作成しているタグボタンを、アプリだとボタン一つで入力できません。
“<h2>”タグなどをいちいち一文字ずつ入力していく必要があります。もちろんアプリでもビジュアルエディターが使えますが、ビジュアルエディターに切り替える度に、余計なタグが入力され削除するという手間が発生。
画像をアップロードする際も、一回アップロードしてからキャプションなどを編集する必要があり、あまり直感的とは言えません。その他にも、記事を投稿するときに自動的に画像と共にツイートしてくれるプラグインを入れているのですが、その文言を編集するためにわざわざブラウザ版を使う必要があり、公式アプリよりブラウザの方が効率がいいという結果になりました。
エディター → WordPress:集中が切れる
他の方はMarkdownエディターやGoogleドキュメントなどで文章を書き、それを書き出して貼り付けるなど複数アプリ間を行き来する方法を編み出されていますが、いちいちアプリを行き来してコピーしたりペーストしたりは非常に面倒。アプリを行き来するのは集中が途切れてしまうためあまり行いたくありません。
UlyssesなどWordPressと連携できるエディタを利用すれば、手間は減りますが、やっぱり後から商品リンクを追加したり、ツイートの内容を入れる際などにはブラウザを必然的に使わざるをえない場面に遭遇します。
ブラウザからWordPress編集に行き着く
- iPad OS 13のデスクトップクラスのブラウザ体験
- パソコンと同じユーザーインターフェイス(UI)・操作方法
- 必要な機能は全て揃っている
WordPressアプリを使おうが、テキストエディタを使おうが、結局ブラウザ経由でWordPressで操作しなければ完結しない作業があるので、僕自身としてはSafari経由で操作することにしました。これだと文字入力から離れないといけない場面は画像編集のみになります。
iPad OS 13になってブラウザが強化されたことで、iOS 12の時よりもはるかにブラウザからのWordPressの操作がマシになっています。もちろん上で挙げたようなタップとドラッグの誤動作みたいなこともありますが、慣れるとほとんど減りますし、以下で説明するちょっとした手間を加えると格段に便利になります。
iPad版SafariでWordPressを編集するコツ
改善点:WordPressでMarkdown記法を有効に

「デスクトップクラスのブラウザ体験」といっても、画面タップ時の面倒くささが解消されるわけではありません。そこで少しでもマシにするために利用するのがMarkdown記法による入力。これによって文字入力時のタップ操作が減ります。
ビジュアルエディターを使用する必要がありますが、見出しタグなどの入力が”##”などで行えるため、キーボードから手を離し画面タッチする回数は格段に減ります。JetPackの「設定」→「執筆」からMarddown記法をONにしたり、GutenbergではMarkdownでの入力が可能になっています。

Markdownって何?という人は上の記事を見てみてください。簡単に説明すると、プレーンテキストを見栄えの良いHTML文書にするためのマークアップ言語。「言語」と言ってもプログラミング言語ほど複雑ではなく、覚えるべきことは非常に少なく、書きやすいです。Markdownエディタさえ用意できれば10-15分あれば慣れて書くことができると思います。
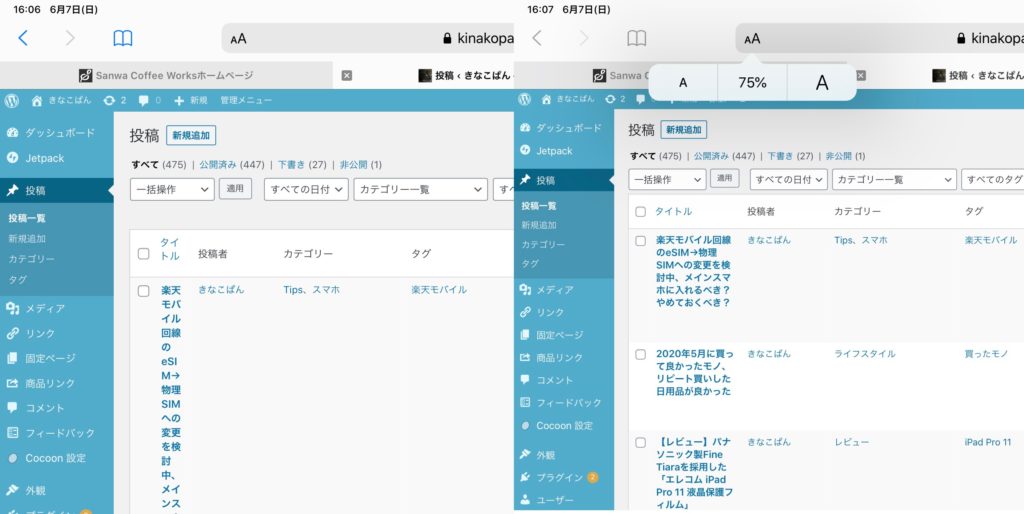
改善点:画面の表示サイズを調整する

左:100%、右:75%表示
アドレスバーの「AA」の部分をタップすると画面の表示サイズを調節することが可能。100%表示だと画像左のように縦長ですが、75%(画像右)だとちゃんとある程度の幅を持って表示されます。
逆に拡大すると、 タグ入力のボタンひとつひとつが大きくなり、誤入力を減らすこともできます。
金で解決:Magic Keyboardやトラックパッドの導入
正直なところ、SafariからWordPressを直接編集する上で感じている問題は、Magic KeyboardやMagic Trackpad 2の導入で改善する問題であるとも思っています。
ブラウザで画面へのタッチ回数が増えたり、細かなタッチが面倒な問題はポインターがあれば、それほど苦になりません。筆者の場合はMagic Keyboardの重さやコストが気になったため、Smart Keyboard Folioにしていますが、ノートPC的に使うのであればその投資もありですね。

ある程度慣れてくれば不満は消える

2017年にiPad Pro 10.5登場時から毎日ではありませんが、ちょくちょくiPadでのブログ編集を行なってきたためか、ある程度キーボード入力中に画面タップすることもそれほど違和感なく行えるようになってきました。
確かに、新商品の発売の記事などで2画面を行き来して、情報入力にある程度コピー&ペーストを行うような記事を書く場合にはiPadはちょっとキツイと思うところもありますが、それ以外の記事であれば不満を感じることはほとんどなくなってきました。この3000字程度の記事もiPadとSmart Keyboard Folioだけで行えるので、ブログ執筆としてiPadとブラウザ版WordPressも悪くないなと思い始めています。






コメント