7月半ば頃から、WordPressの記事をTwitterやFacebookなどに投稿してくれるWordPressプラグイン「NextScripts: Social Networks Auto-Poster (SNAP)」が、動作しなくなっています。自動投稿や手動での投稿もできないという状態になっています。
色々調べて見ると、開発元のNetScriptが解決策を出してくれていたので、紹介します。
問題の原因:APIの仕様変更でProject下にAppを置く必要あり

TwitterのAPIの仕様変更により、動かなくなっているのが原因です。Social Networks Auto-Posterを使う際に、Twitter DeveloperでAppを作成しました。そのAppはProjectの直下に置く必要があるようになりました。
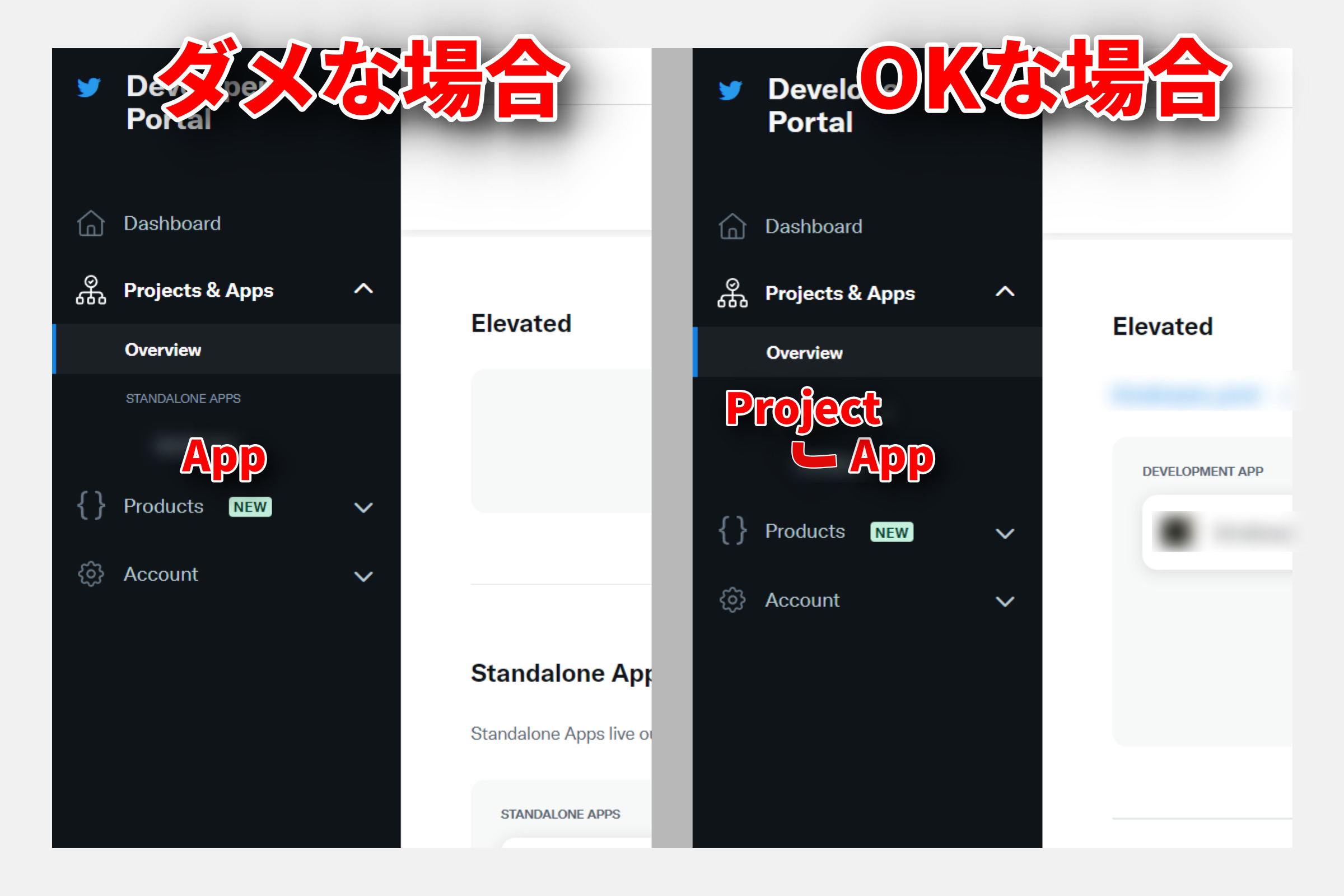
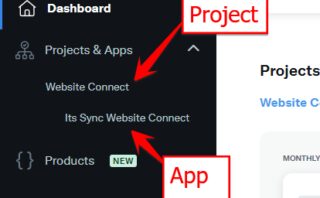
おそらく自動投稿できない状態だと上の画像左の様になっているはずです。それを、画像右の用に修正してあげる必要があります。

開発元のNetScriptもその問題に気づいているようで、対処方法が公開されていました。
修正方法:Projectを立ち上げ、その下にプロジェクトを置く

まず、Twitter Developerにアクセスします。おそらくブログ記事をポストしているTwitterアカウントでログインしていれば、特にログインなどは不要なはずです。
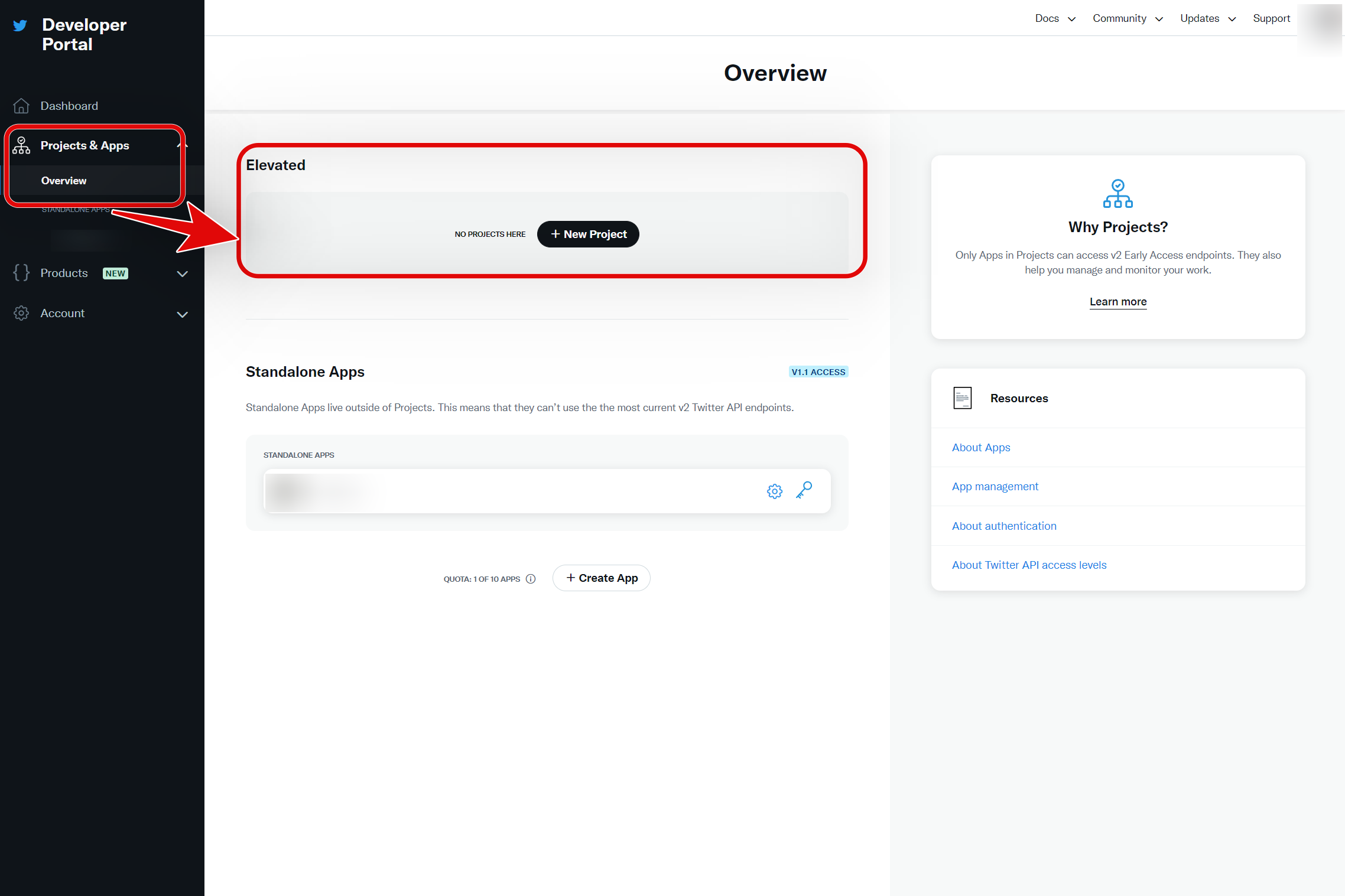
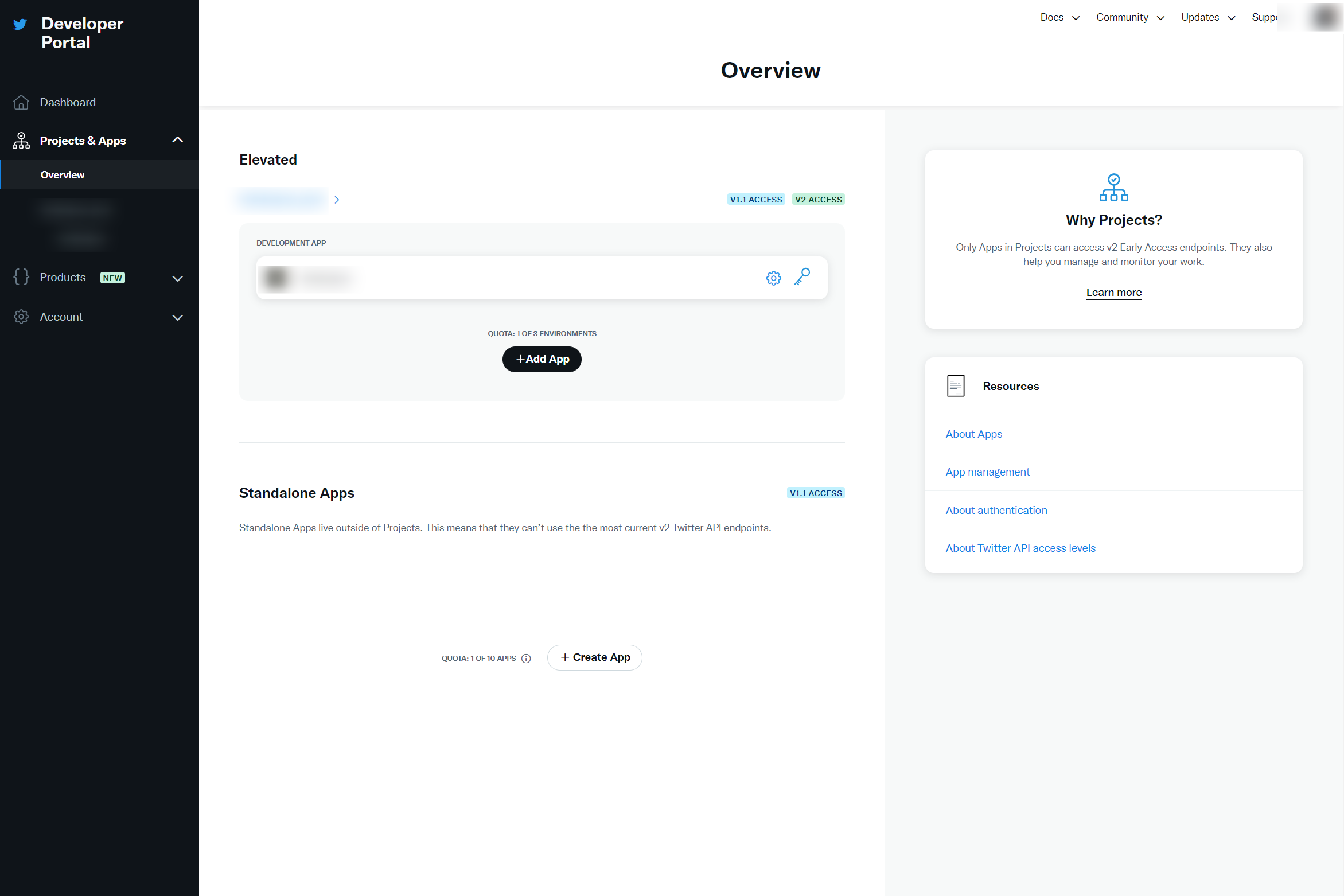
アクセスしたら、左の「Overview」をクリックし、画面中央の「New Project」をクリックします。

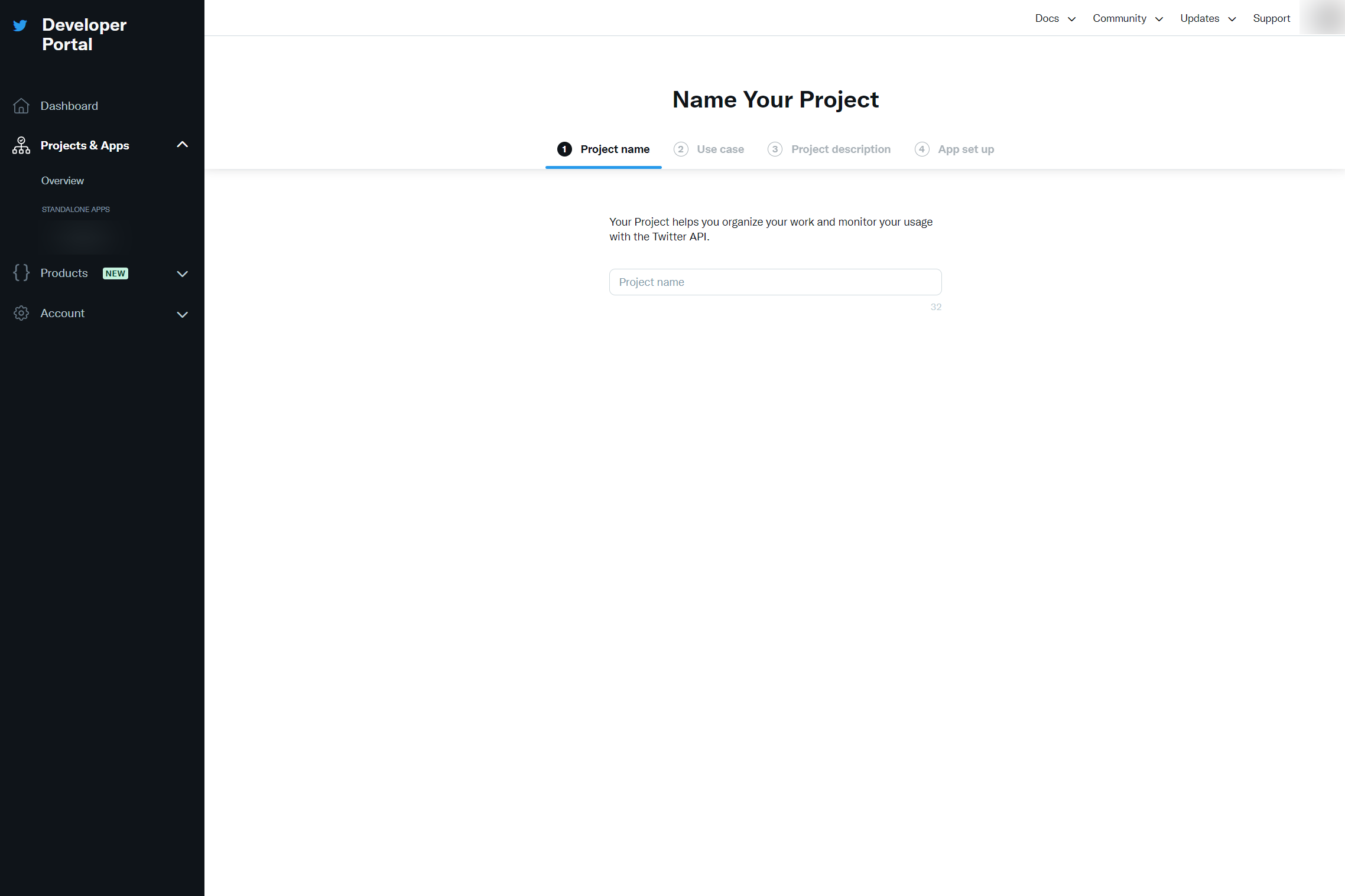
新規プロジェクトの名前を設定します。適当な名前でOK。App名と被るとややこしくなりそうなので、もともとあるAppとは別の名前にしましょう。
上のスクリーンショットでは切れてしまっていますが、右下に次へボタンがあります。

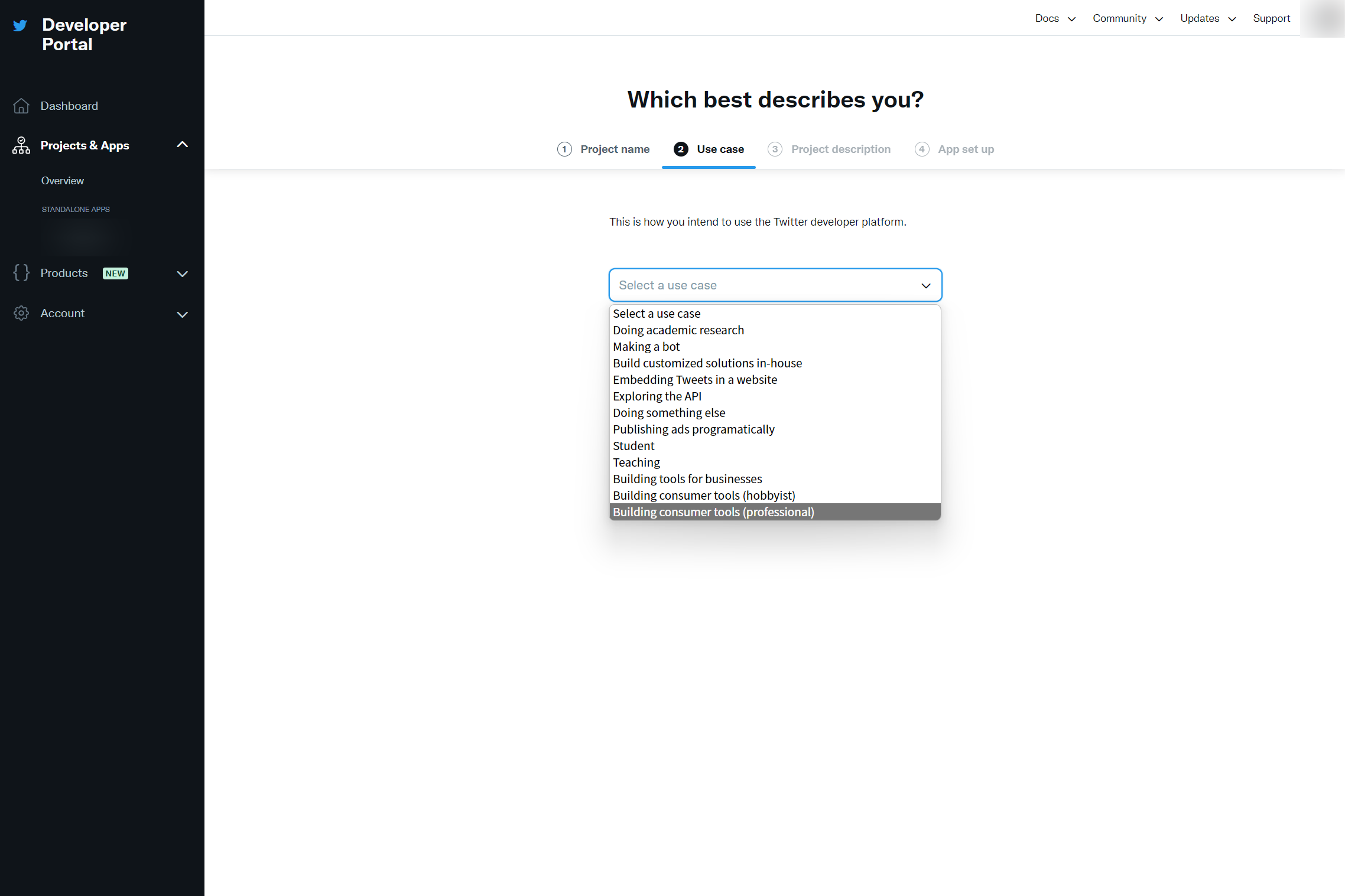
利用ケースを設定します。どれでも大丈夫だとは思いますが、筆者は「Building consumer tools (hobbyist)」にしておきました。
その次は「Project Description」の設定です。こちらも別になんでも大丈夫だと思います。英語でわかりやすく説明されていればOKだと思います。「Twitterにブログ記事を投稿するツールを使う」くらいをDeepLに突っ込んで書いておけば良いでしょう。

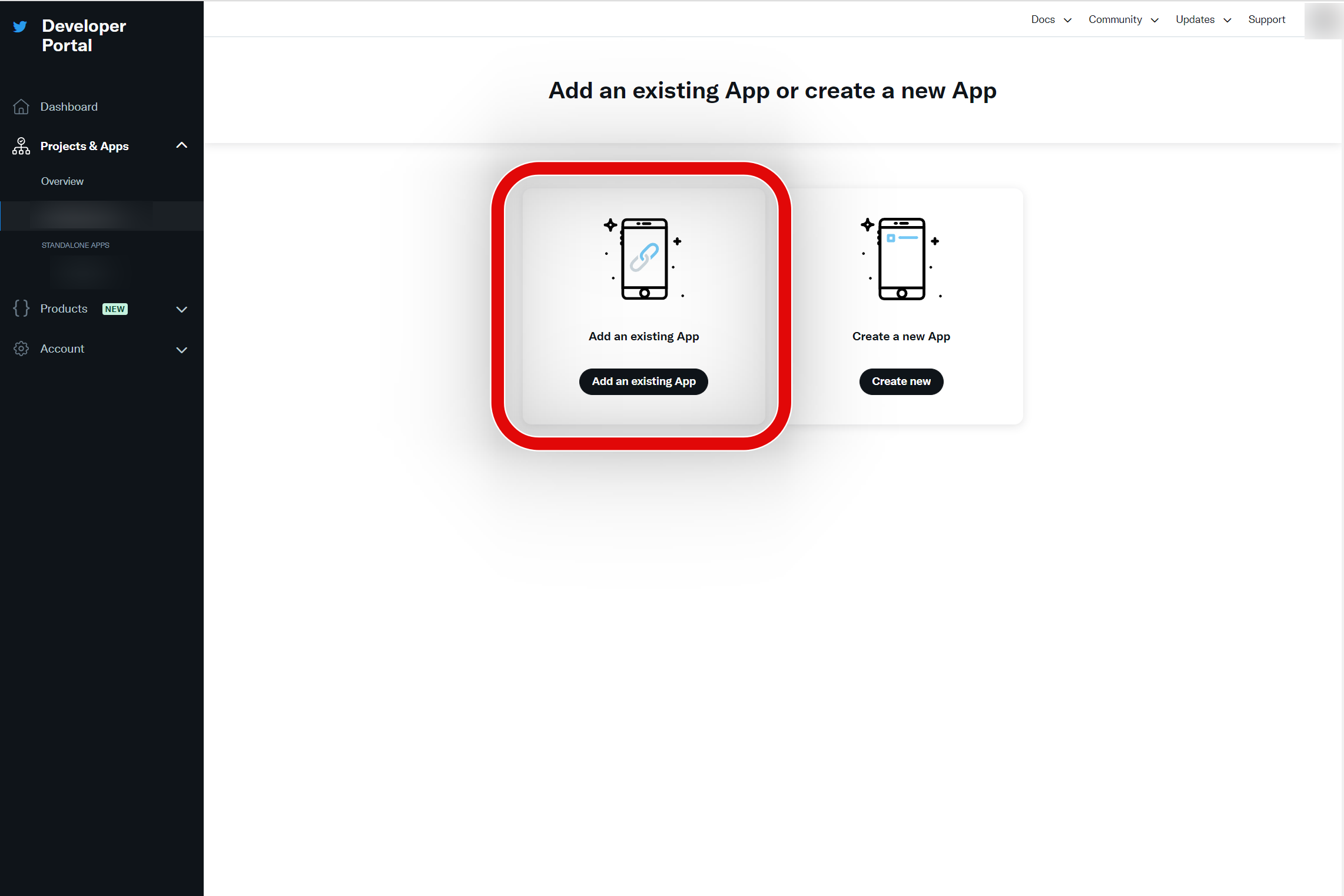
プロジェクトが作成できたら、Appを追加する画面になります。今回は、既に存在するAppを追加するので、「Add an existing App」を選択します。

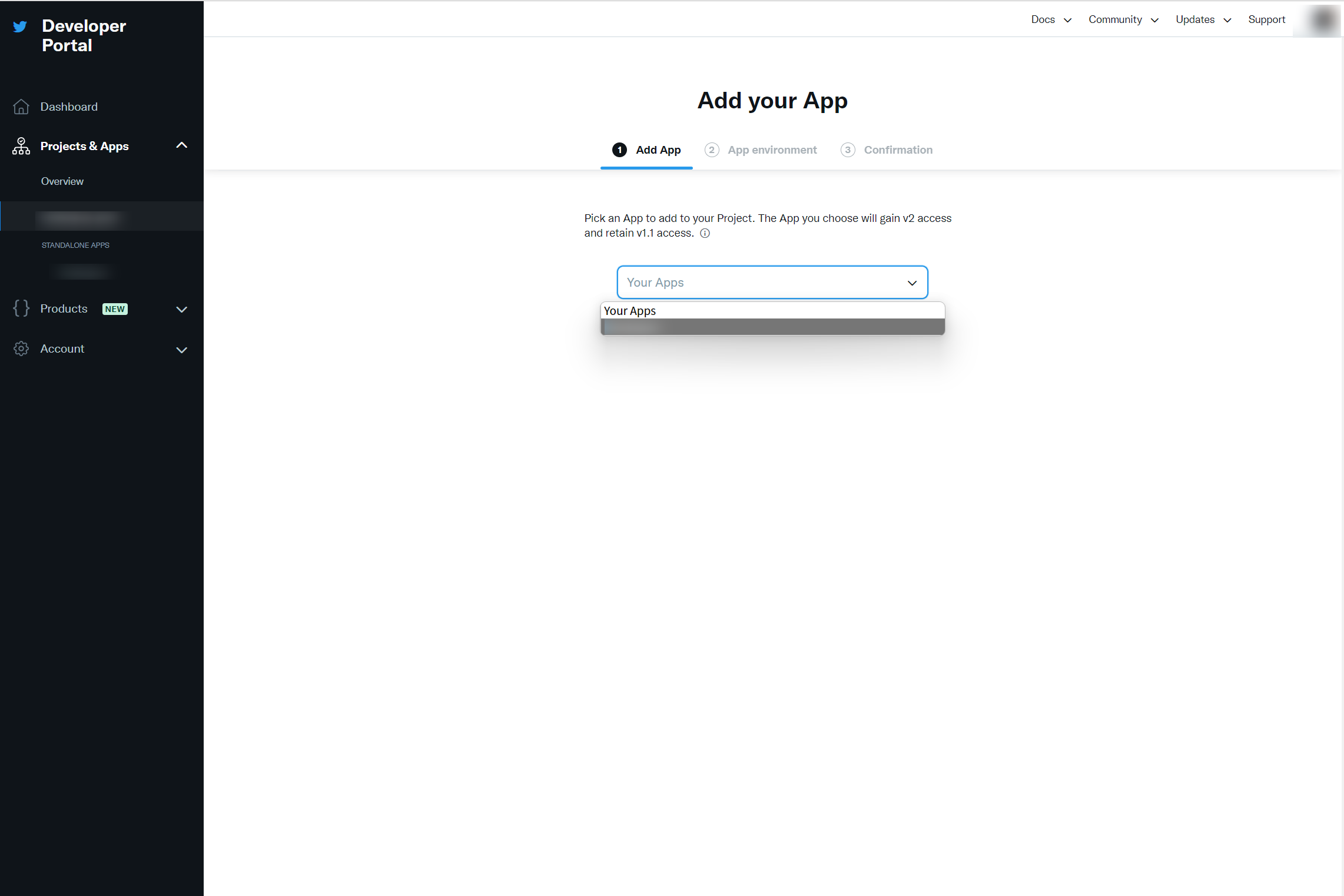
既にあるアプリを選択します。今回はぼかしていますが、灰色の部分に表示されています。

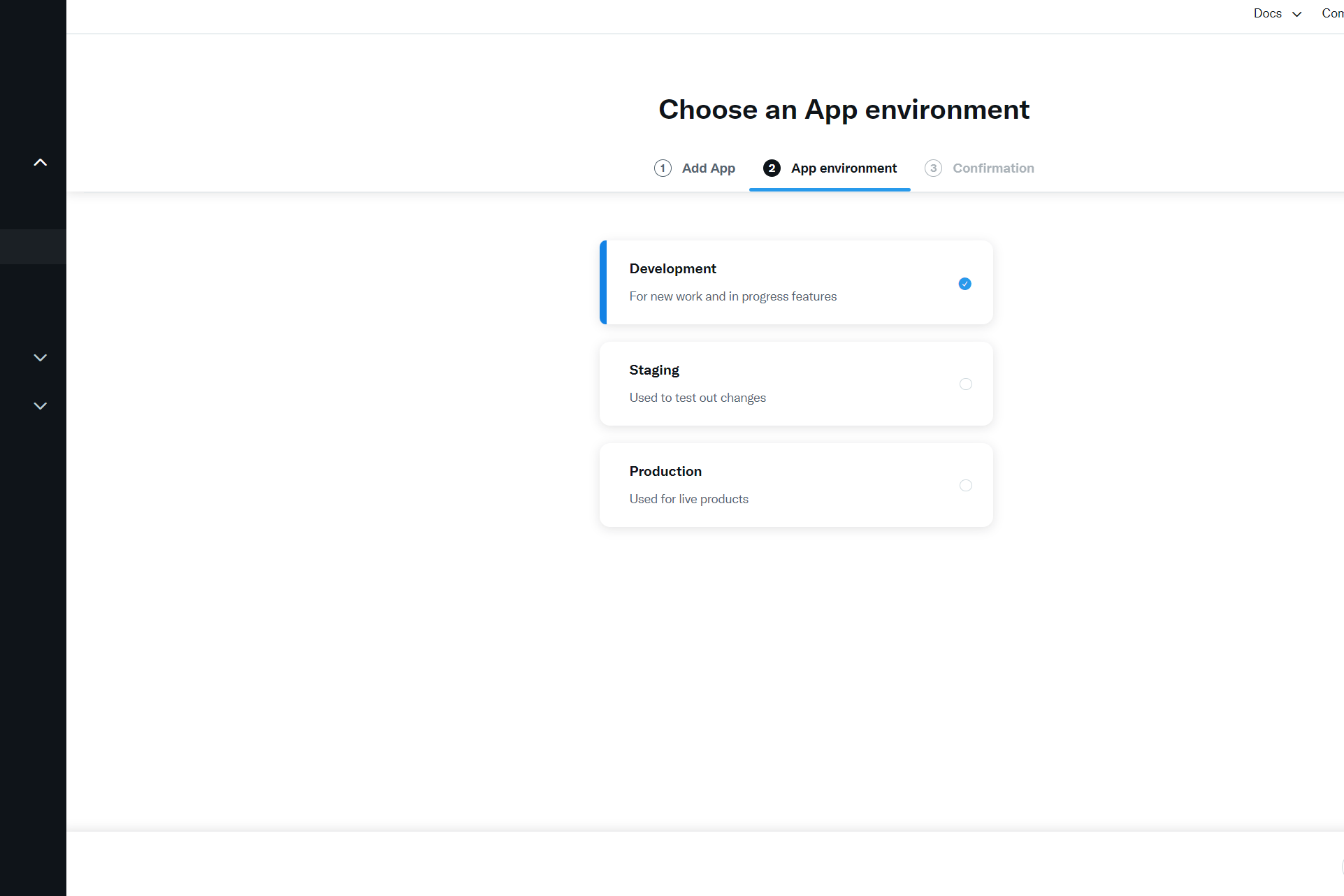
Appの環境を選択します。ここはDevelopmentにしました。

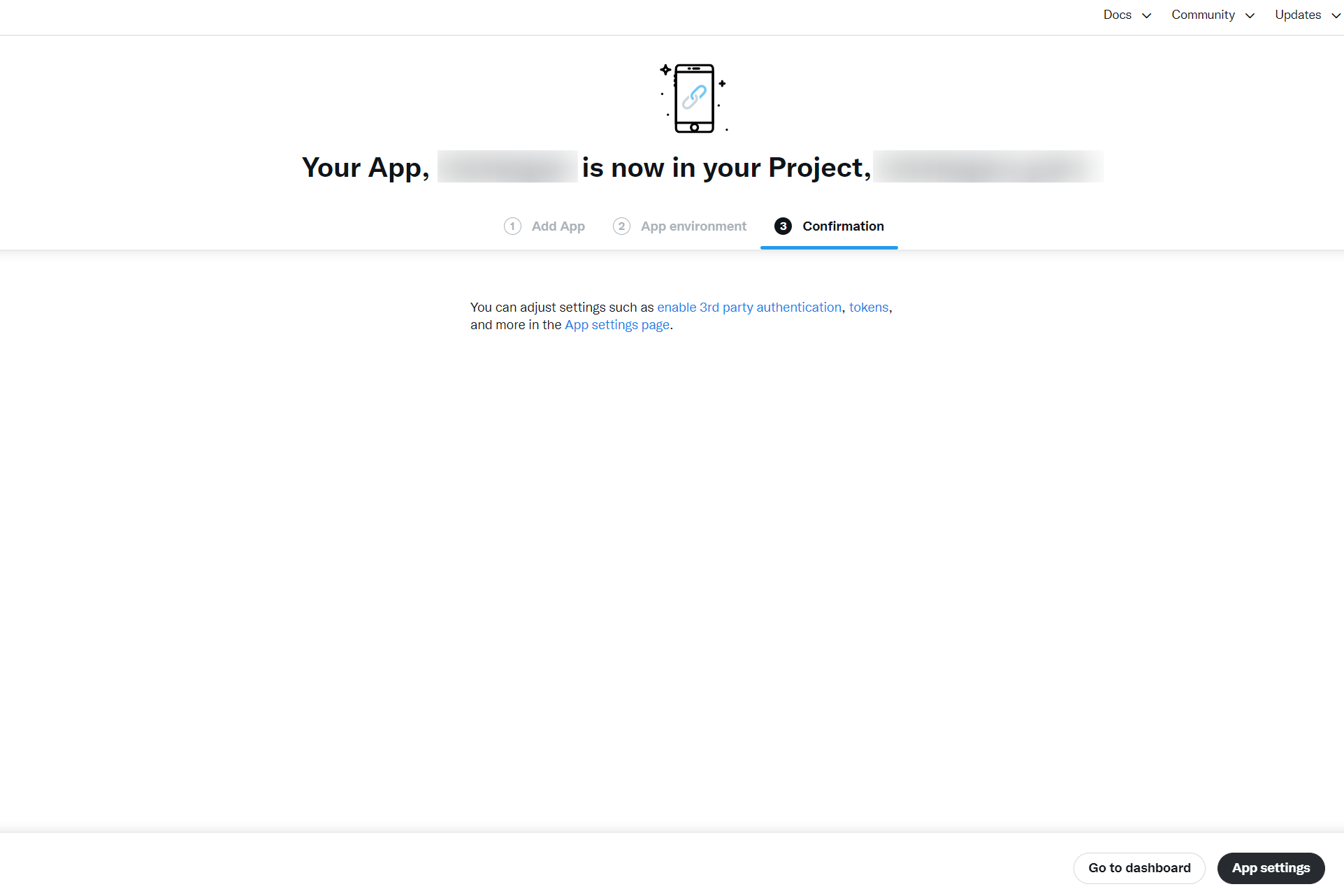
一通りここまでの設定を終えると、プロジェクト内にアプリが入ります。

Twitter DeveloperのOverviewの画面で、新規作成したプロジェクト内に Social Networks Auto-PosterのAppが入っていればOKです。これでブログの投稿を自動でTwitterに投稿したり、SNSに手動投稿することも可能になりました。
Source: NextScripts




コメント